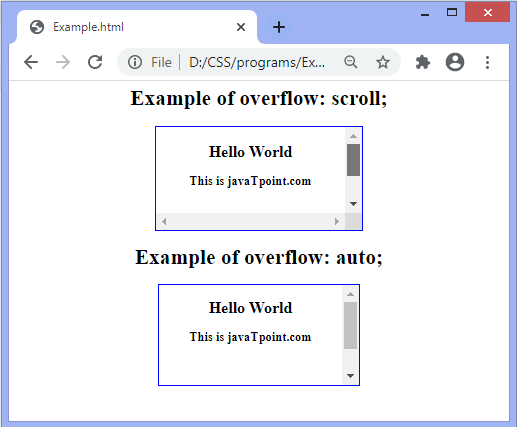
Ivan Akulov on Twitter: "CSS tip: if you use `overflow: scroll`, it's likely you actually want `overflow: auto`. “overflow: scroll” means “*always* show scrollbars”. You won't see the difference on a Mac

Auto Scrolling Logo Slider with Gallery Section in Squarespace 7.1 | Will-Myers | Get Better At Squarespace